在安装完Sakurairo主题后,每当加载网页时点击“F12”后总会发现网页加载中有红色报错,通过观察可以知道是字体无法加载的原因,且源字体文件位于“cdn4.tianli0.top”这一域名下,考虑到单一字体地址的替换还是比较方便的,就开始着手解决这一问题。

一、问题分析
怀着好奇心,我在bing中搜索了这个域名。原来,由于网络攻击,该域名已经被停止访问,并于2023年7月20日开启了重定向。在一年后的今天,可能重定向的域名也已经无法访问,造成了字体文件的丢失与报错。

丢失字体的问题很好解决,Sakurairo主题的字体是谷歌字体,如果可以找到新的镜像,或者把单独的字体文件下载下来,然后把字体的地址全部更换,那问题就可以解决了。考虑到一劳永逸的原则,打算用一个可用的谷歌字体地址来代替现有的“cdn4.tianli0.top”地址。经过网络搜索可以发现,谷歌官方的字体API在大陆可以直接使用,地址为:
fonts.googleapis.com二、问题解决
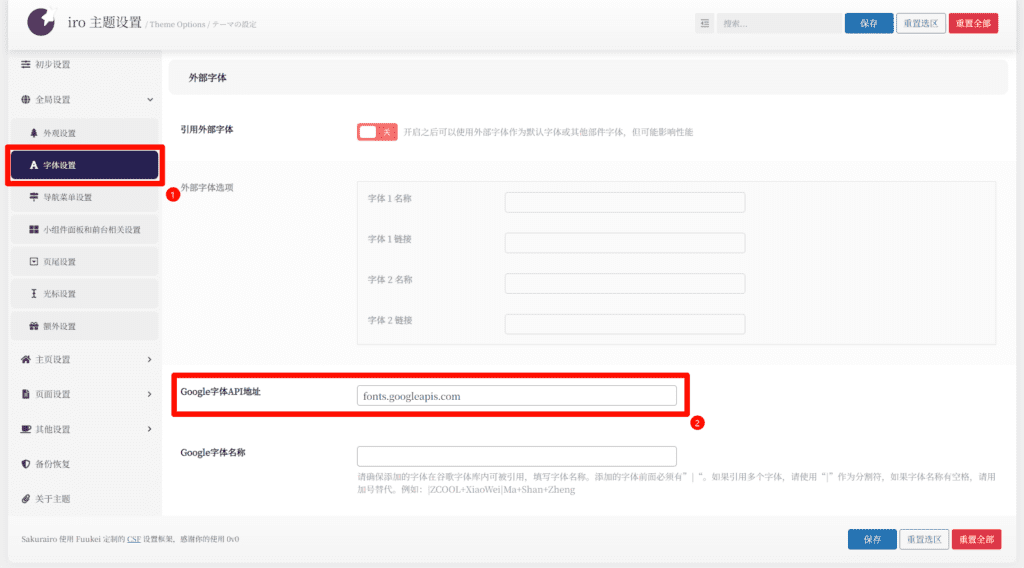
①登录WordPress后台,点击左侧的“iro主题设置”,再点击左侧的“全局设置”-“字体设置”
②将“Google字体API地址”旁边方框中的地址替换为“fonts.googleapis.com”,之后点击右下角的“保存”按钮

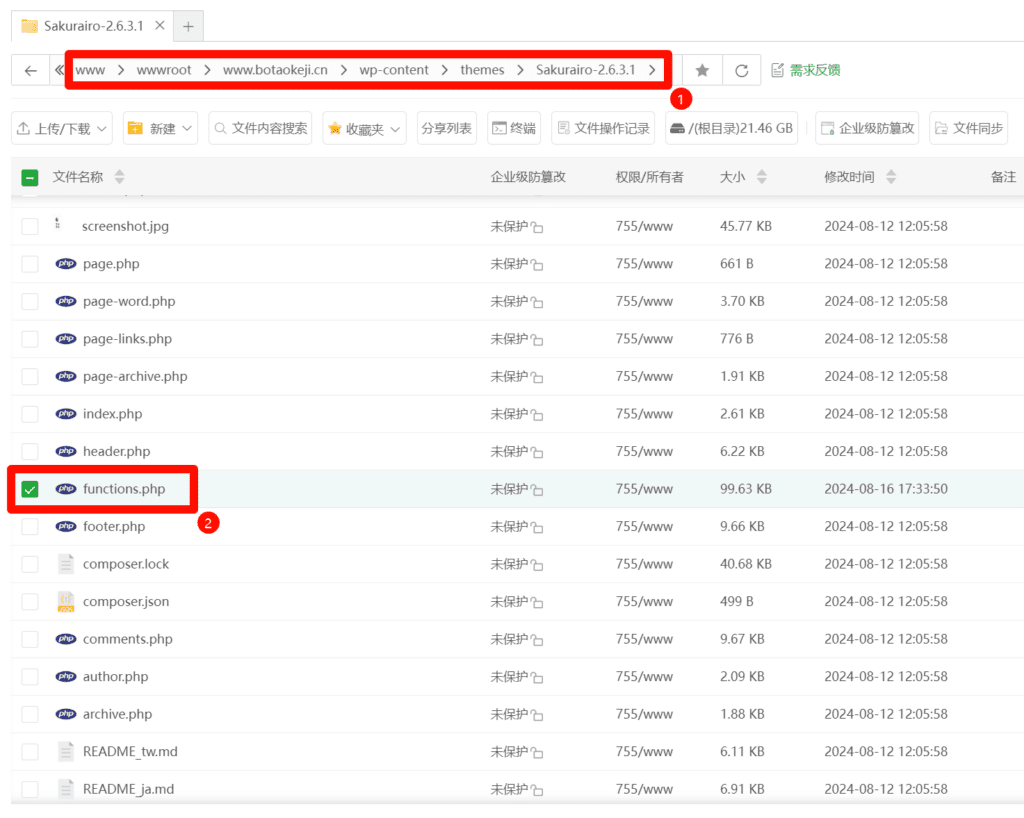
②登录服务器后台管理面板(这里使用的是宝塔面板),在“文件”中进入如下图所示的地址
www/wwwroot/你的网站主地址/wp-content/themes/Sakurairo-2.6.3.1(看你自己的主题版本)③双击“functions.php”文件夹

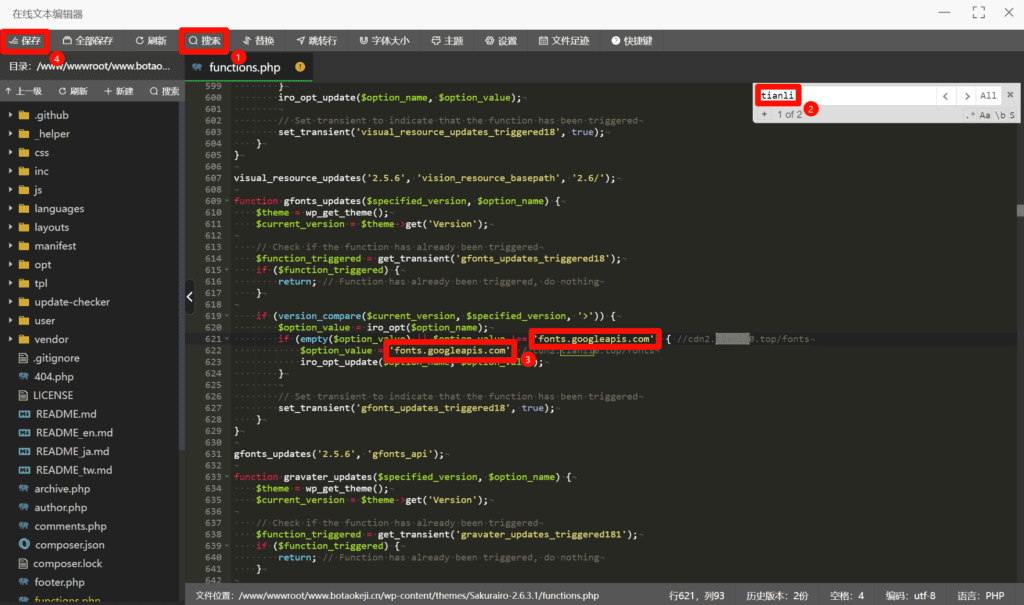
④点击上方的“搜索”,在出来的搜索框中输入“tianli”
⑤找到下图中包含“cdn2.tianli.top/fonts”的部分,并将地址修改为“fonts.googleapis.com”,并点击“保存”按钮

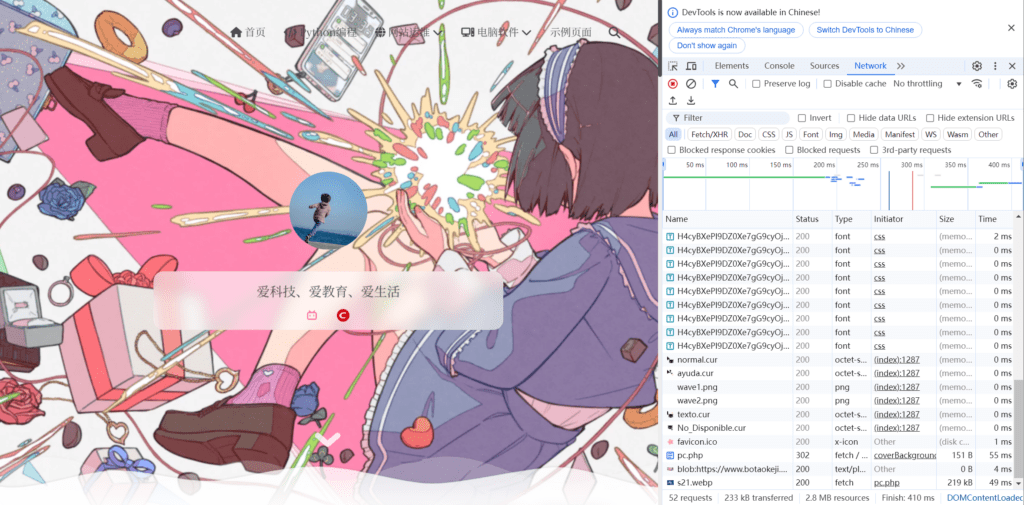
⑥清除浏览器缓存并稍等一段时间,重新打开网页观察F12是否还有报错(同时网站字体也已改变)



Comments 2 条评论
学习了,之前我只备份了图标库,看来字体库也要备份,不然总是会有失效的那天。
今天自动更新了主题,结果博客都不能正常打开,还好我确定了是主题部分设置没有伴随更新的问题。
@Wheiss 🥲没办法,实在是顶不住了,其实字体cdn还维护了很长时间,一直到今年,后续顶不住了就关了,而且理论上应该已经从主题中代码移除了才对