Sakurairo主题的导航菜单中默认只有文字,没有图标,看起来有点平淡,接下来就利用Font Awesome提供的图标素材为导航菜单的文字旁加上好看的图标吧。
一、在Font Awesome上挑选图标
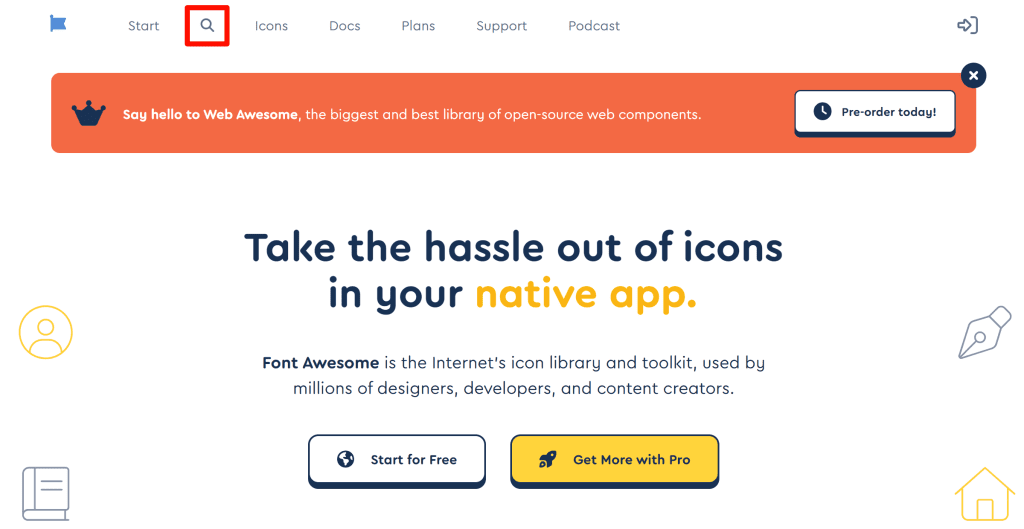
①在浏览器中打开Font Awesome官网,点击上方的“🔍”

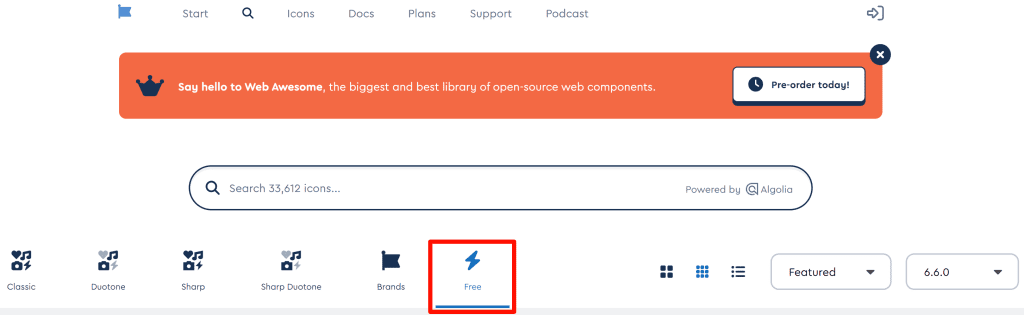
②在下面一点的位置点击“⚡Free”(土豪可忽略)

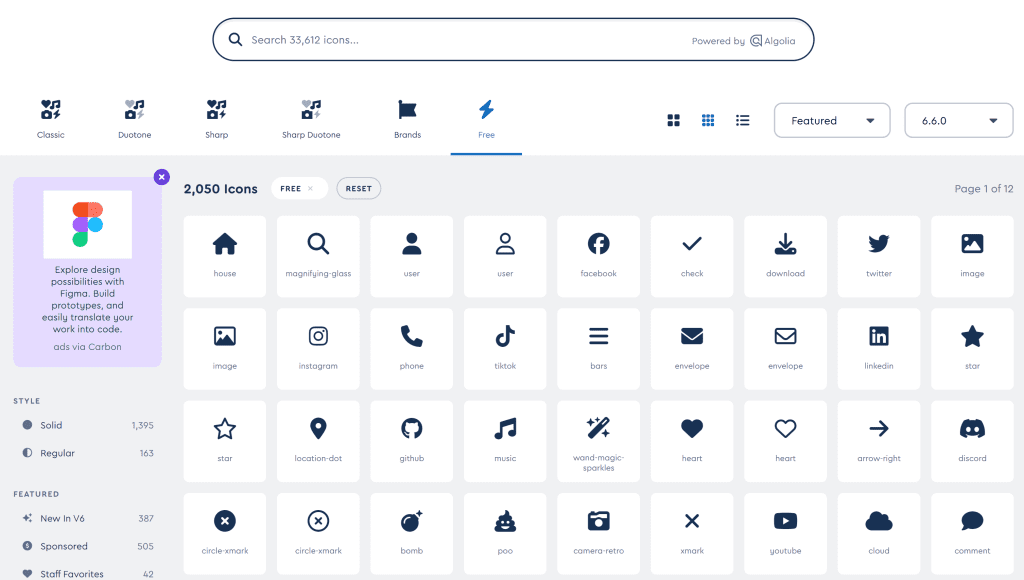
③在搜索框中输入关键词或者直接在下面挑选你想要的图标

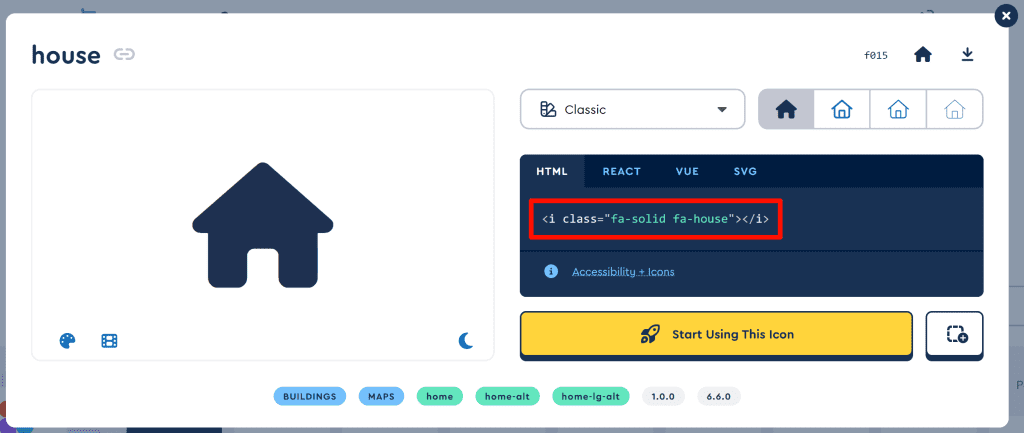
④当找到你想要的图标后,点击该图标,再点击界面右侧的代码(点击后会自动复制)

二、在Wordpress中设置图标
①登录Wordpress管理后台,鼠标移到左侧菜单中的“外观”,并点击右侧的“菜单”

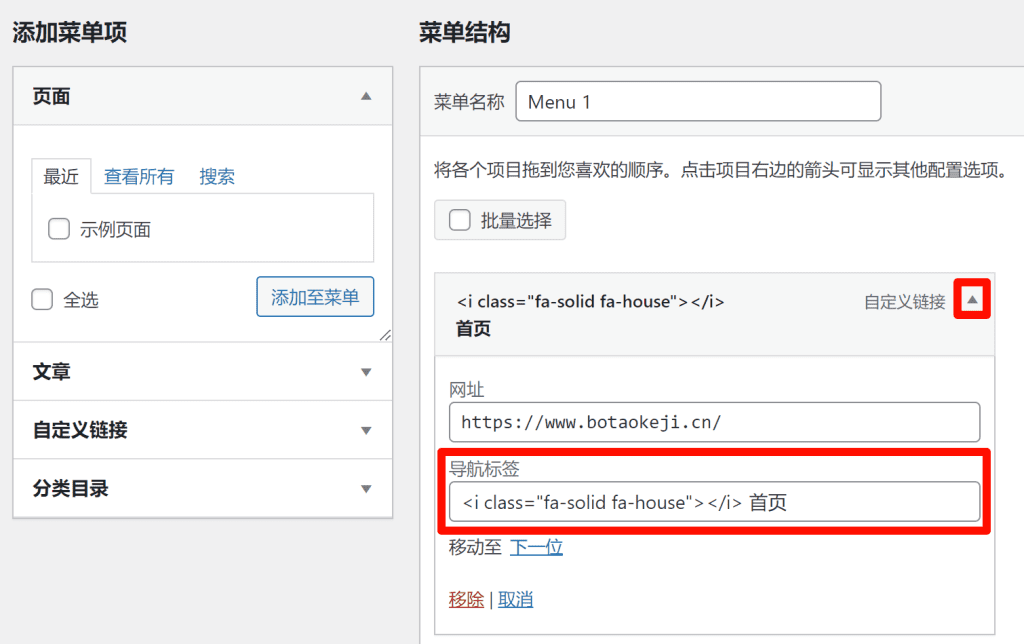
②点击想要添加图标的菜单项目右侧的三角形,找到“导航标签”属性,将刚才复制的代码
<i class="fa-solid fa-house"></i>粘贴到菜单文字的左侧,然后再空一格

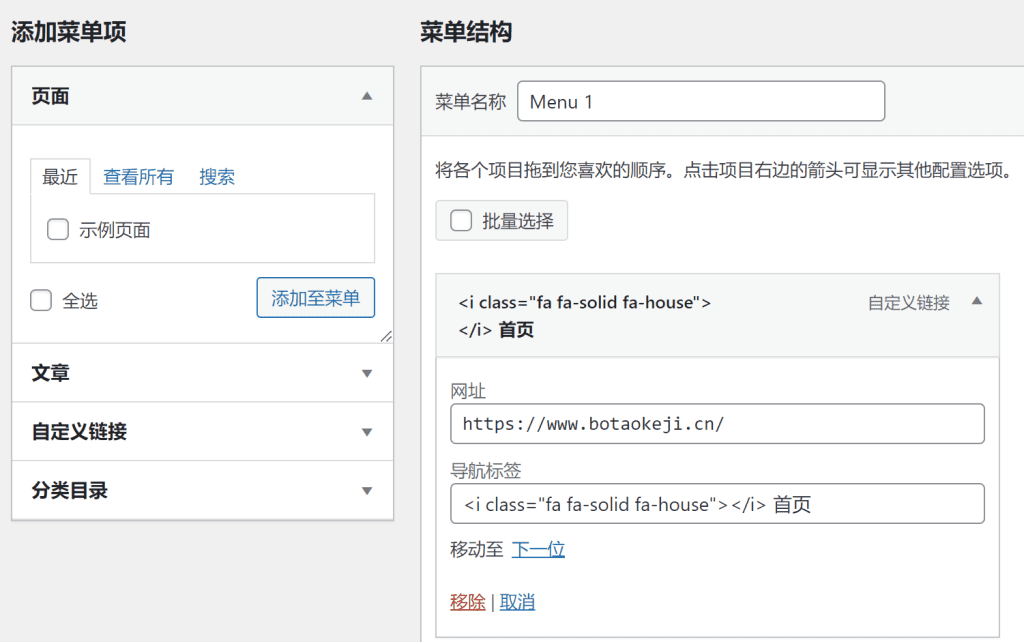
(重要)③此时保存菜单刷新网页会发现,图标并没有出现,根据我的测试,还需要在“导航菜单”中的代码前部增加”fa“这两个字母和一个空格,所以完整的内容应该是(之后所有添加的图标一定要注意前面补上”fa “!)
<i class="fa fa-solid fa-house"></i> 首页
④保存菜单并刷新网页,导航菜单的图标已经出现在了文字旁边


Comments NOTHING