在浏览一些博客时,发现可以通过点击图片进行放大浏览,对于教程类的文章来说可以更加利于访问者阅读与查看,Sakurairo主题内置了三款灯箱:Baguette、FancyBox、LightGallery,但是由于不知道什么原因并不能正常使用,于是采用引用外部组件的方式间接实现灯箱效果。
一、Sakurairo主题内置灯箱设置位置
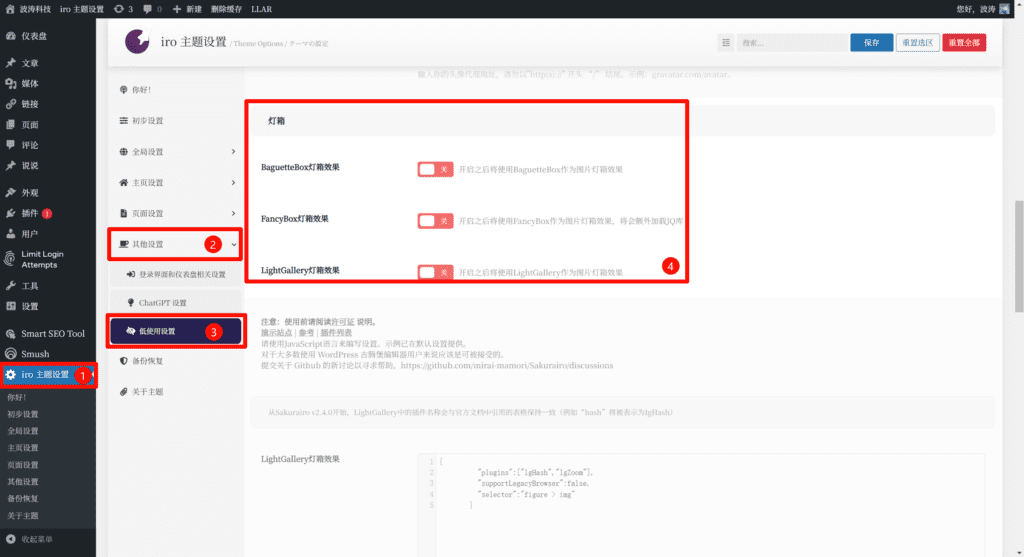
①登录WordPress管理后台,点击左侧的“iro主题设置”,再点击“其他设置”--“低使用设置”,鼠标滚动下滑找到“灯箱”一栏,可以发现主题内置了三种灯箱:Baguette灯箱效果、FancyBox灯箱效果、LightGallery灯箱效果。

②在本站中对三种灯箱进行了测试,发现了以下问题:
Baguette灯箱效果:开启了也无法使用
FancyBox灯箱效果:开启了也无法使用
LightGallery灯箱效果:“检查网页”中会报序列号错误,自定义预览图无法显示
二、使用外部viewerjs作为网站灯箱
①寻找合适的CDN来提供viewerjs文件服务
在搜索过程中,发现了三家可以提供viewerjs相关组件的CDN服务商,我们可以直接通过链接的方式向CDN服务商请求相关文件,减轻网站服务器的压力。以下是相关链接,可以通过测试选择最适合网站的一家。
1.cdnjs(本站使用的)
项目页面:https://cdnjs.com/libraries/viewerjs
文件一:https://cdnjs.cloudflare.com/ajax/libs/viewerjs/1.11.7/viewer.min.css
文件二:https://cdnjs.cloudflare.com/ajax/libs/viewerjs/1.11.7/viewer.min.js
2.jsdelivr
项目页面:https://www.jsdelivr.com/package/npm/viewerjs
文件一:https://cdn.jsdelivr.net/npm/viewerjs@1.11.7/dist/viewer.min.css
文件二:https://cdn.jsdelivr.net/npm/viewerjs@1.11.7/dist/viewer.min.js
3.BootCDN
项目页面:https://www.bootcdn.cn/viewerjs/
文件一:https://cdn.bootcdn.net/ajax/libs/viewerjs/1.11.6/viewer.min.css
文件二:https://cdn.bootcdn.net/ajax/libs/viewerjs/1.11.6/viewer.min.js②在“页尾附加代码”中插入功能代码
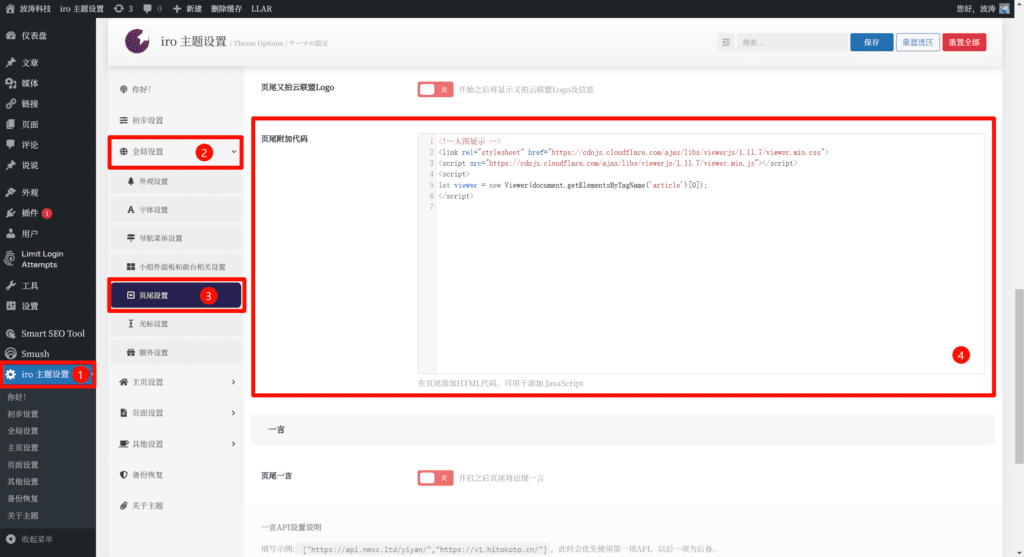
登录WordPress管理后台,点击左侧的“iro主题设置”,再点击“全局设置”--“页尾设置”,鼠标滚动下滑找到“页尾附加代码”一栏,复制并粘贴以下代码,之后点击右上角蓝色的“保存”按钮:
<!--大图展示 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/viewerjs/1.11.7/viewer.min.css(可更改)">
<script src="https://cdnjs.cloudflare.com/ajax/libs/viewerjs/1.11.7/viewer.min.js(可更改)"></script>
<script>
let viewer = new Viewer(document.getElementsByTagName('article')[0]);
</script>

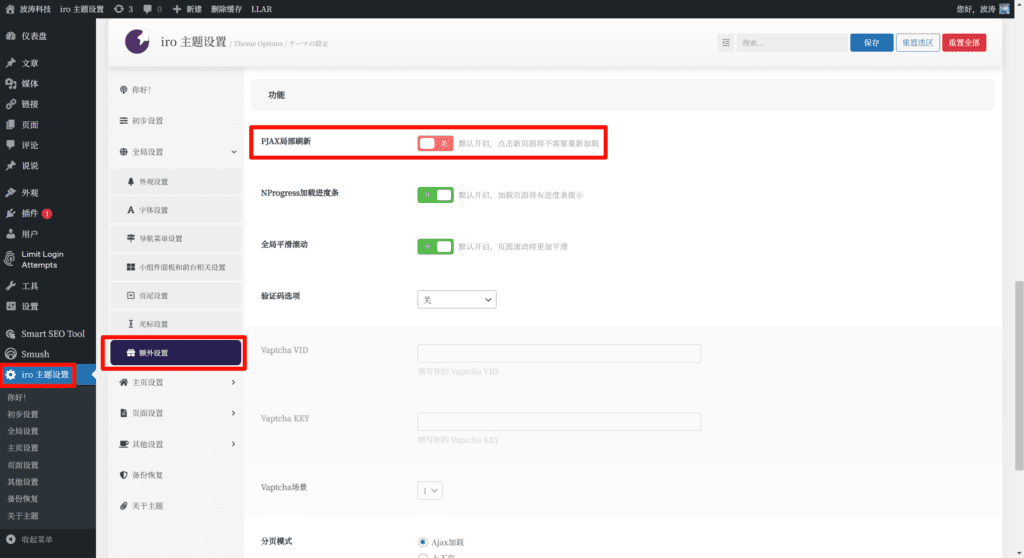
③关闭“PJAX局部刷新”功能
经本站测试,如果不关闭“PJAX局部刷新”功能会出现第一次打开文章中的图片没有任何反应,必须手动刷新才能点击放大的问题
登录WordPress管理后台,点击“页尾设置”下方的“额外设置”,鼠标滚动下滑找到“功能”一栏,将“PJAX”局部刷新右侧的状态条点击更改为“关(红色)”状态,之后点击右上角蓝色的“保存”按钮

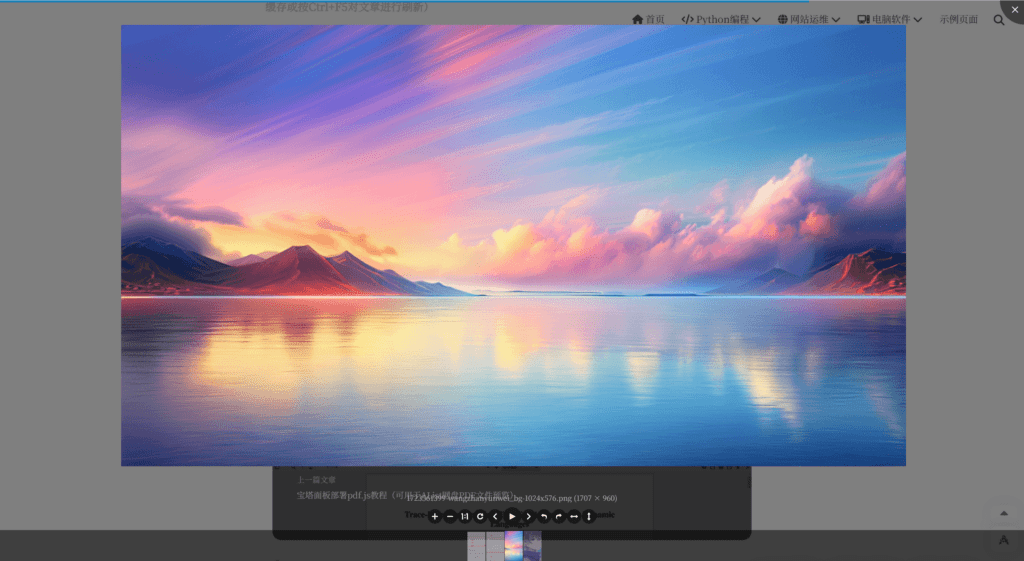
④刷新或重新加载网页
按“Ctrl+F5”重新加载网页或清除网站所有缓存,之后点击文章中的图片进行测试,如果点击图片会自动放大则说明成功



Comments NOTHING